
今回は、Chromeで使えるマークダウンエディタ「Stackedit」の使い方をまとめました。
といっても、まだまだ全てを書ききれていないとは思いますが。。
目次
Stackeditとは
Stackeditは、Chromeで使える高機能マークダウンエディタです。
このアプリ一つで、ブログの作成からアップロードまで基本的なことはこなせるという優れものです。
もちろん、このブログはStackeditで作成しています。
マークダウン記法
このアプリはマークダウン記法対応なので、綺麗なレイアウトの文章を手早く作成することができます。
マークダウン記法の具体的な書き方については、以下のブログに詳しく書かれていましたのでリンクを貼っておきます。
Markdown記法まとめ(見出し、段落、改行、水平線、強調、引用、コード)[1/3] - はしくれエンジニアもどきのメモ

また、このアプリはリアルタイムのプレビュー機能も備わっていますので、イメージを確認しながらブログを作成することができます。
画像の挿入
※画像データは、Googleフォトにアップするので、あらかじめGoogleのアカウントが必要となります。
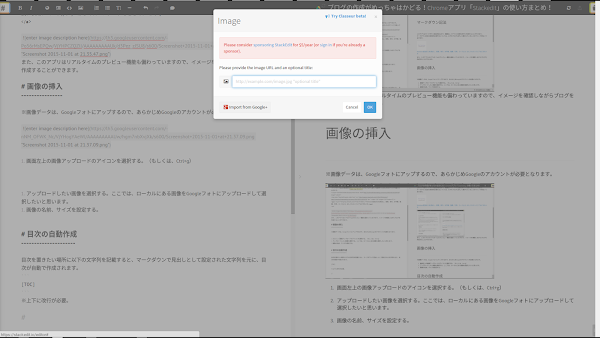
画面左上の画像アップロードのアイコンを選択する。(もしくは、Ctrl+g)

アップロードしたい画像を選択する。ここでは、ローカルにある画像をGoogleフォトにアップロードして選択するので、「Import from Google+」を選択します。

ドラッグ&ドロップ、もしくはファイルアプリからアップロードしたい画像を選択する。

画像の名前、サイズを設定する。

本文中に画像の記述が追加される。(プレビューからイメージを確認できます)

目次の自動作成
目次を置きたい場所に以下の文字列を記載すると、マークダウンで見出しとして設定された文字列を元に、目次が自動で作成されます。
[TOC]※上下に改行が必要。
FrontMatterの記述
Stackeditでは、FrontMatterに対応しており、タグづけ、下書き投稿、予約投稿なども行うことができます。
本文の先頭に以下の記載をすることにより、投稿時のパラメータを指定します。
---
layout: post
comments: true
tags: [ハウツー,ブログ作成,アプリ]
date: 2015-11-02 07:00:00
---※最後に改行が必要。
Bloggerで使える主なパラメータをご紹介します。
| パラメータ | 説明 |
|---|---|
| comments | コメントの許可・禁止を設定します。許可の場合はtrueを設定します。 |
| tags | ラベルの情報です。複数の場合はコンマ(,)で区切ります。 |
| date | 予約投稿したい日時を設定します。 |
| permalink | パーマリンクを設定します。 |
| published | 下書き投稿の場合はfalseを設定します。 |
ブログのアップロード
ブログサービスに作成したブログをアップロードします。
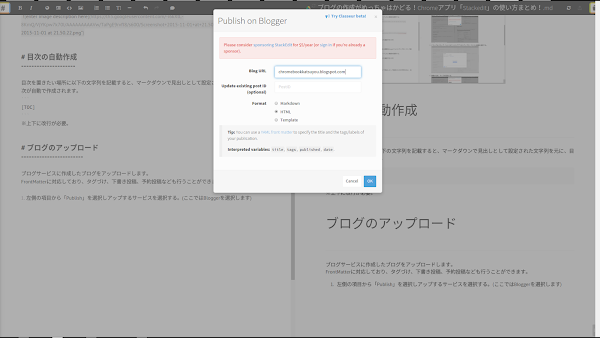
左側の項目から「Publish」を選択しアップするサービスを選択する。(ここではBloggerを選択します)

ブログのURLを入力、FormatにHTMLを選択し、OKを押す。(Post IDは空欄でOK)

その他の機能
文字列検索機能
Ctl+fで、検索ダイアログを表示し、文中の文字列を検索することができます。正規表現による検索も可能。

文字数カウント、HTMLコード出力
右下のマークをクリックして表示されるメニューにより、文字数カウント、HTMLコード出力などができます。

まだまだ勉強不足です。。
まだ使いこなせていない機能が色々ありそうです。
また何か便利な機能を見つけたら、その都度ご紹介したいと思います。
今回は、この辺で。











0 コメント :
コメントを投稿