
芸術の秋ですね。
今回は、Googleが開発したアプリ「Google Wallpaper Art」をご紹介。
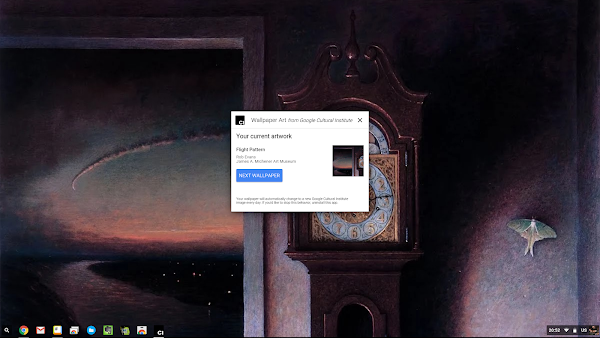
インストールすると、壁紙がアート作品に変わります。
作品はログインの度にランダムで選ばれるようです。
手動で変更も可能ですが自分で選ぶことはできません。

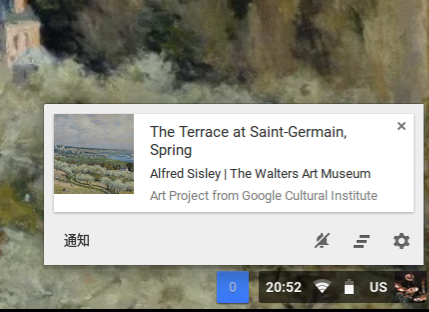
また、通知から作品の詳細ページに飛ぶこともできます。
アートに興味がある方は是非お試しください。
Chromebookを中心に、ウェブサービス・アプリ・周辺機器のレビューやレポート、また、それらの活用方法などを掲載しています。

芸術の秋ですね。
今回は、Googleが開発したアプリ「Google Wallpaper Art」をご紹介。
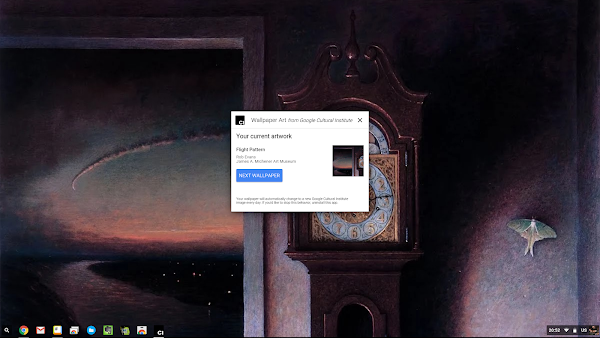
インストールすると、壁紙がアート作品に変わります。
作品はログインの度にランダムで選ばれるようです。
手動で変更も可能ですが自分で選ぶことはできません。

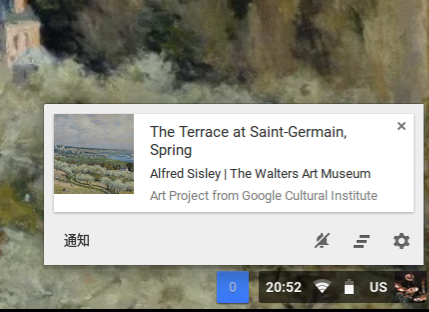
また、通知から作品の詳細ページに飛ぶこともできます。
アートに興味がある方は是非お試しください。

Acer Chromebook 15 C910にcroutonでUbuntuを導入したときに出た問題の対処方法をまとめる。
導入の流れは、基本的には以下の方法。
ChromebookにUbuntuをインストールする方法 | Chrome速報
目次
Chrome OS → Ubuntu:Ctl+Alt+Shift+→
Ubuntu → Chrome OS:Ctl+Alt+Shift+←
※最新機種?ではShiftが必要らしい。
Chrome OS→Ubuntuに切り替えたとき、ポインタの画像が乱れる問題があった。
グラフィックドライバに不具合があるらしくアップデートが必要。
手順は、以下をUbuntu上で実行後Ubuntu再起動。
sudo apt-get install software-properties-common python-software-properties
sudo add-apt-repository https://download.01.org/gfx/ubuntu/14.04/main
wget --no-check-certificate https://download.01.org/gfx/RPM-GPG-KEY-ilg -O - | sudo apt-key add -
wget --no-check-certificate https://download.01.org/gfx/RPM-GPG-KEY-ilg-2 -O - | sudo apt-key add -
sudo apt-get update
sudo apt-get upgradeアップデート必要な機種
- Acer Chromebook 15
- Acer C910
- Google Chromebook Pixel
- Acer C740
- Dell Chromebook 13
- Toshiba Chromebook 2 2015
参考サイト
Crouton Installation Guide: Updated for Broadwell Chromebooks | Voltron00x.com
現在、日本語環境アップデートで問題がでる。
language-pack-jaインストールのみ以下の手順に置き換える。
Ubuntu 14.04 その16 - language-pack-jaがアップデートできない問題 - Ubuntu kledgeb
Chrome OS側が、日本語入力モードになっているとUbuntu側で文字入力が一切できなくなる。
Chrome OS側を英語入力モードに切り替えることで解消できる。
これまで、日本では使用できなかった顔識別機能が使えるようになったので、早速使ってみました。
使い方は簡単で、検索マークを選択するだけ。
カテゴリーに「人物」が追加されているはずです。(下の画像は加工してあります)

一覧を見たところ、人間の顔として認識した箇所を片っ端から抜き出しているようです。
表示の順番は、多く写っている人の順らしく、私の場合は娘、嫁、息子、私の順に表示されていました。
表示したい人物を選択すると、同一人物と判断された顔が写った写真の一覧が表示されるのですが、これがかなりの精度で正直驚きです。
もちろん見当違いの写真もありますが、おそらく9割以上は正しいんじゃないでしょうか。
これは私の写真ですが、どちらも私の顔でヒットした画像になります。
髪型が多少違っていても同一人物と認識されるようです。
しかも、真正面ではなく帽子もかぶってたりしてますが、正しく識別できています。
また、娘の写真については、2歳の頃と今(5歳)とで顔つきがだいぶ変わっているはずなのですが、ともに正しく識別されました。
予想ですが、娘の場合、成長過程の写真をすべてGoogleフォトにアップロードしていたために同一人物として認識できたんじゃないかと思います。
家族4人の精度は特に問題なかったのですが、撮影枚数の少ない人の精度についてはそれほどでした。
私の場合は、ほとんど家族の写真しかないので問題ではありませんが。

雛祭りの時に何気なく撮った雛人形ですが、見事に識別されています(笑)
お内裏様とお雛様が同一人物とみなされていますが。。

今回は、Chromeで使えるマークダウンエディタ「Stackedit」の使い方をまとめました。
といっても、まだまだ全てを書ききれていないとは思いますが。。
目次
Stackeditは、Chromeで使える高機能マークダウンエディタです。
このアプリ一つで、ブログの作成からアップロードまで基本的なことはこなせるという優れものです。
もちろん、このブログはStackeditで作成しています。
このアプリはマークダウン記法対応なので、綺麗なレイアウトの文章を手早く作成することができます。
マークダウン記法の具体的な書き方については、以下のブログに詳しく書かれていましたのでリンクを貼っておきます。
Markdown記法まとめ(見出し、段落、改行、水平線、強調、引用、コード)[1/3] - はしくれエンジニアもどきのメモ

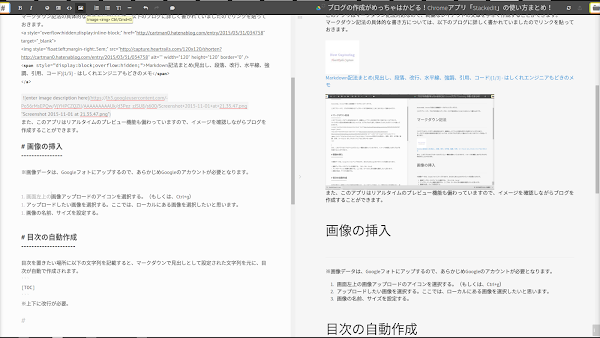
また、このアプリはリアルタイムのプレビュー機能も備わっていますので、イメージを確認しながらブログを作成することができます。
※画像データは、Googleフォトにアップするので、あらかじめGoogleのアカウントが必要となります。
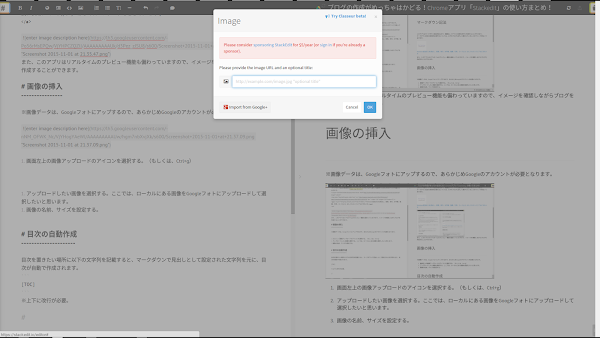
画面左上の画像アップロードのアイコンを選択する。(もしくは、Ctrl+g)

アップロードしたい画像を選択する。ここでは、ローカルにある画像をGoogleフォトにアップロードして選択するので、「Import from Google+」を選択します。

ドラッグ&ドロップ、もしくはファイルアプリからアップロードしたい画像を選択する。

画像の名前、サイズを設定する。

本文中に画像の記述が追加される。(プレビューからイメージを確認できます)

目次を置きたい場所に以下の文字列を記載すると、マークダウンで見出しとして設定された文字列を元に、目次が自動で作成されます。
[TOC]※上下に改行が必要。
Stackeditでは、FrontMatterに対応しており、タグづけ、下書き投稿、予約投稿なども行うことができます。
本文の先頭に以下の記載をすることにより、投稿時のパラメータを指定します。
---
layout: post
comments: true
tags: [ハウツー,ブログ作成,アプリ]
date: 2015-11-02 07:00:00
---※最後に改行が必要。
Bloggerで使える主なパラメータをご紹介します。
| パラメータ | 説明 |
|---|---|
| comments | コメントの許可・禁止を設定します。許可の場合はtrueを設定します。 |
| tags | ラベルの情報です。複数の場合はコンマ(,)で区切ります。 |
| date | 予約投稿したい日時を設定します。 |
| permalink | パーマリンクを設定します。 |
| published | 下書き投稿の場合はfalseを設定します。 |
ブログサービスに作成したブログをアップロードします。
左側の項目から「Publish」を選択しアップするサービスを選択する。(ここではBloggerを選択します)

ブログのURLを入力、FormatにHTMLを選択し、OKを押す。(Post IDは空欄でOK)

Ctl+fで、検索ダイアログを表示し、文中の文字列を検索することができます。正規表現による検索も可能。

右下のマークをクリックして表示されるメニューにより、文字数カウント、HTMLコード出力などができます。

まだ使いこなせていない機能が色々ありそうです。
また何か便利な機能を見つけたら、その都度ご紹介したいと思います。
今回は、この辺で。